
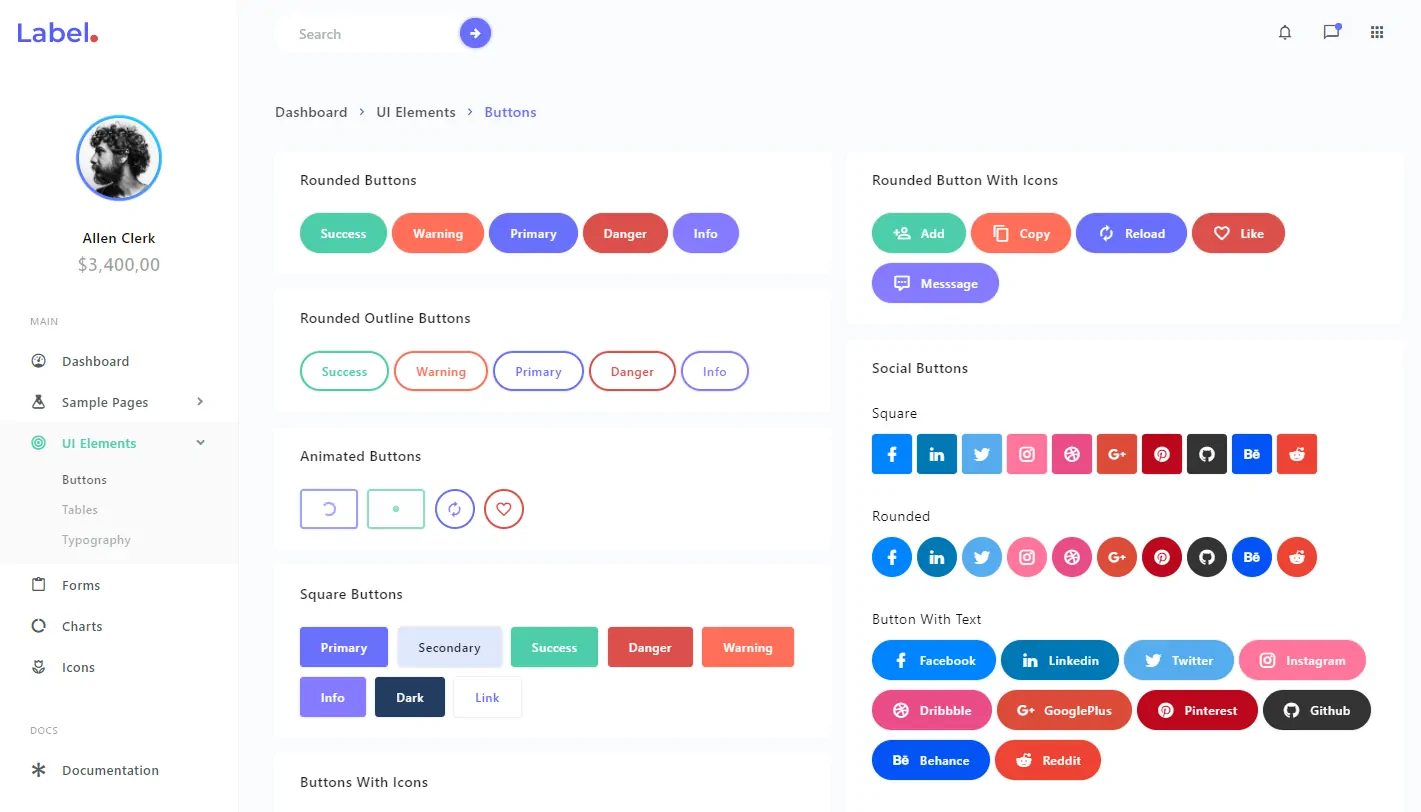
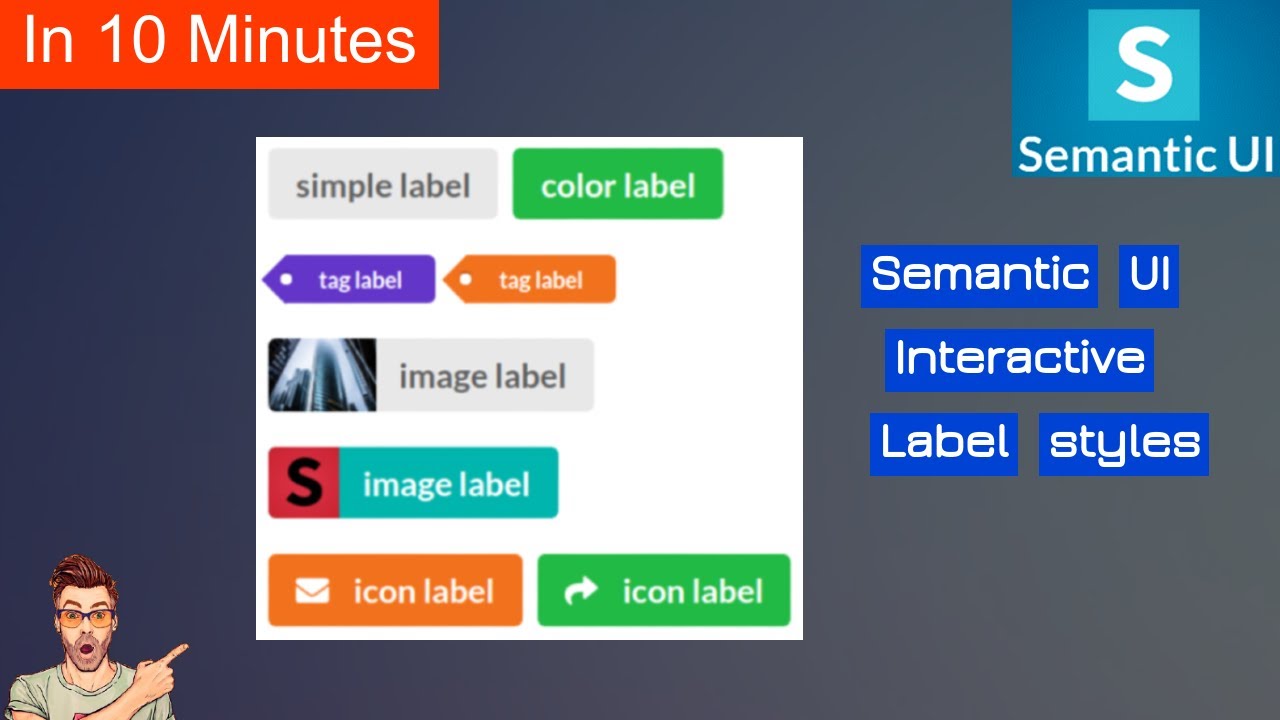
Coding semantic ui interactive label styles | semantic ui label styles | ui labels | semantic ui - YouTube

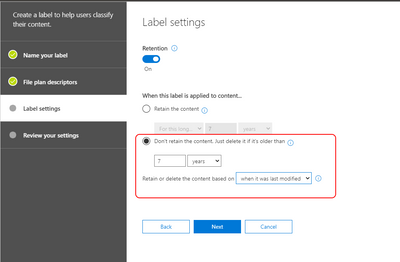
Why has the ability to create a disposition label based on Last Modified disappeared in the UI? - Microsoft Tech Community
elements/label: Ribbon label with small gap to segment · Issue #45 · Semantic-Org/Semantic-UI · GitHub

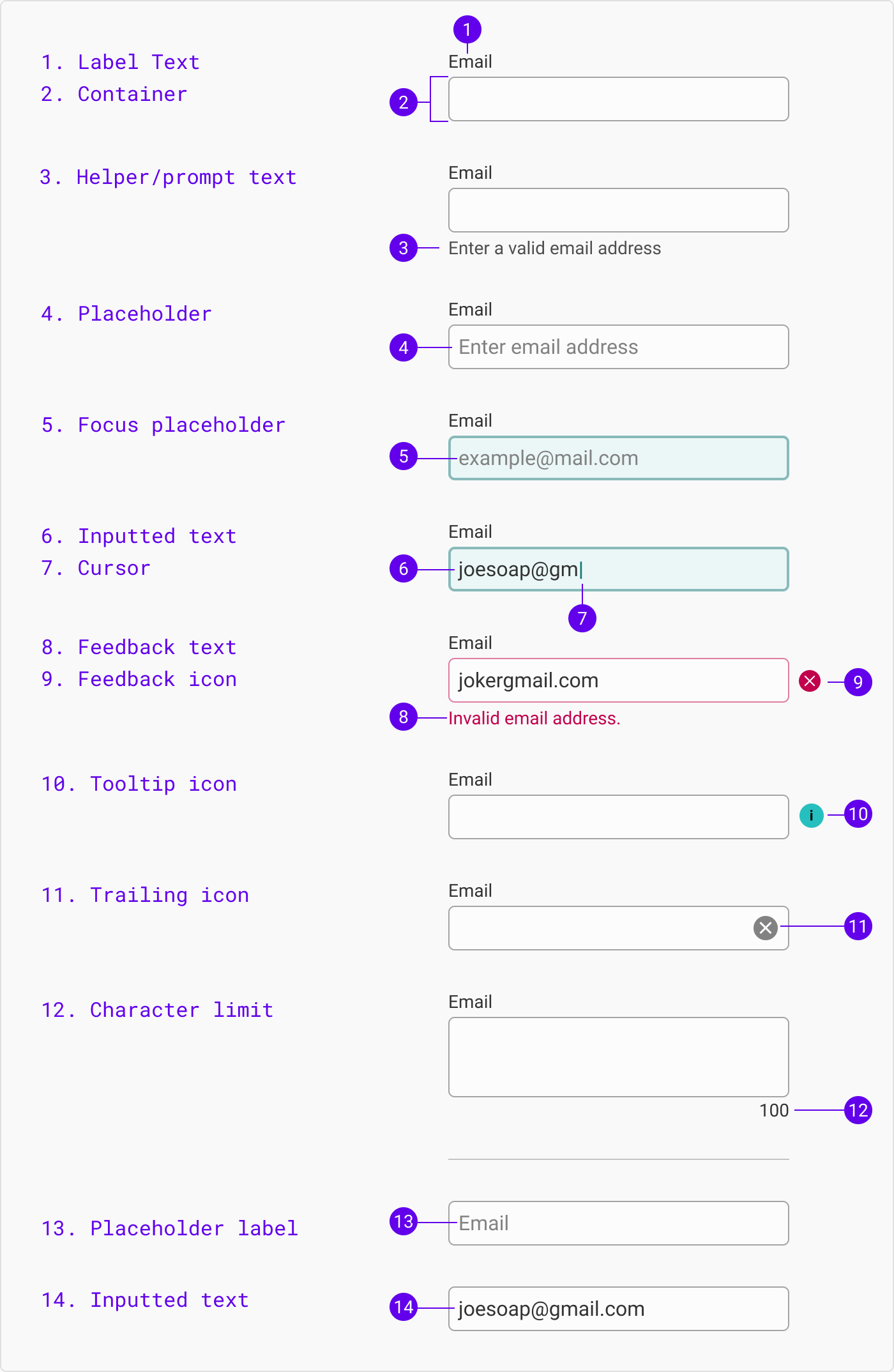
Using Sketch Libraries to build a better UI design system — Part 3 | by Harry Cresswell | Design + Sketch | Medium

Sparklin auf Twitter: "#SparklinDesignTip No. 10 - #UI tip For complex or abstract functions, use icon & label combinational representation for both rational and emotional impact #Design #UX #Website #Mobile #Share https://t.co/VEKVAdmIK8" /